# 长度单位与内外边距
TIP
本节内容:
1.距离单位之px
2.距离单位之dp
3.距离单位之sp
4.控件的内边距与外边据
# 一.距离单位之px
# 1.什么是px?
px就是像素的意思,那么什么是像素呢?
打个比方,假如手中有一部手机,它的屏幕的分辨率是480x800,也就是说它的宽度是480像素,高度是800像素,而我们所看到的的屏幕实际上是液晶显示器,所谓的液晶显示器实际上就是由一个一个的像素组成的,每个像素可以显示红绿蓝三种颜色(三原色),那么也就相当于每一个像素又有三个子像素(显示三原色), 那么所谓的480x800的意思就是说:
在屏幕上画出了一个480x800的网格(以两条横线与两条竖线所组成的格子为一个单位),横向排列,每一行有480个这样的点(这里所说的点就相当于两条横线与两条竖线所组成的格子),
每一个点就叫做一个像素,然后竖着排列是800个像素,也就是说这是一个有800列,480行的网格,
这个网格当中每一个小格子就是一个像素,这个像素可以显示颜色,这就是手机屏幕的组成。
分辨率越高就可以看到越多的内容(越细腻)。这就是所谓的像素。
但是用像素作为长度单位的话会带来一个问题,就是同一个应用程序在不同的屏幕分辨率下的显示效果是不一样的。我们都知道Android手机上的屏幕分辨率的种类太多了,我们所编写的程序就会兼容不到所有的版本,但我们又不可能为兼容到每一种版本而分别开发一个相对应的应用程序,因此,我们迫切的需要一种与像素无关的长度单位,那么这种单位就是dp(dip)。为了方便理解,首先要理解另外一个概念:就是dpi。(注意:dip和dpi完全是两个概念)
# 2.什么是dpi?
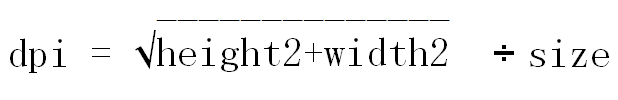
dpi(dots per inch:每英寸上面点的数量),这里需要记住一个公式:

理解这个公式首先要明白英寸的概念,假如一个屏幕的大小是5英寸,则说明这个屏幕的对角线的长度是5英寸(1 英寸= 2.539999918厘米),同样大小的屏幕其分辨率有可能是不同的,因为每英寸上显示的点数(像素)有可能是不同的。在知道屏幕分辨率的情况下,运用勾股定理,可以计算出这个屏幕的对角线上的点数(也就是像素),然后再除以对角线的长度(size:屏幕的大小【英寸】),就可以得到每英寸上显示的点数。点数越多,则证明屏幕分辨率越高,内容也就显示的越细腻。
# 二.距离单位之dp
dp = dip(Device Independent pixels:与设备无关的像素),那么什么叫做与设备无关的像素呢?下面来看一个公式:
px = dp * (dpi/160)
由这个公式可以看出:Android其实定义了一个基本的dp值,那就是:
在dpi为160的屏幕上:1dp = 1px
(这是一个计算的基准值,然后再套在上面的公式里就可以了)
举例:在一个dpi为320的屏幕上有一个点击按钮,它的宽度是100dp,套用上面的公式,就可以计算出,以像素为长度单位时,这个点击按钮的宽度是200px。
dp这个长度单位是我们在开发当中最常用的,因为通过这个长度单位我们可以抛弃掉像素,让我们的控件的长度和宽度根据屏幕的大小、屏幕像素的密度而自适应屏幕的变化。从而使我们手机的软件上的控件在不同屏幕分辨率、不同像素密度、不同大小尺寸的屏幕上的显示效果是一样的。
# 三.距离单位之sp
1.sp(scaled pixels:是可以缩放的像素)。
2.sp单位通常用于指定字体的大小。
例如:在TextView中指定文字大小时(textSize)就可以使用sp作为单位。
3.当用户修改手机字体大小时,sp会随之改变。
例如:在我们编写的软件中使用sp作为字体大小的单位时,用户在修改Android操作系统中显示字体的大小后,我们编写的软件的字体的大小会随之变化。这样就能达到用户的需求,如果使用dp作为单位的话字体大小则不会改变。
综上总结:一般情况下,设置控件的字体的大小时都要用sp,这样跟Android操作系统中所使用的字体统一。而设置控件的宽度和高度时,我们通常使用dp。
# 四.控件的内边距与外边距
这里跟div+css中的盒子模型的道理是一样的。
使用时只需明白这些名称就可以:
layout_margin : 外边距(包含上右下左全部)
layout_marginTop: 上外边距
layout_marginButtom:下外边距
layout_marginLeft:左外边距
layout_marginRight:右外边距
padding :内边距(包含上右下左全部)
paddingTop: 上内边距
paddingButtom: 下内边距
paddingLeft: 左内边距
paddingRight: 右内边距